Flex trong bootstrap 5
Điểm khác biệt lớn nhất giữa Bootstrap 3 và Bootstrap 4 & 5 là Bootstrap 5 hiện dùng flexbox, thay cho các float để xử lý bố cục.
Flexible Box Layout Module giúp bạn dễ thiết kế cấu trúc bố cục đáp ứng linh hoạt mà không cần phải dùng tới float hay xác định vị trí.
Lưu ý: Flexbox không được hỗ trợ trong IE 9 trở về trước. Nếu cần hỗ trợ IE8-9, dùng Bootstrap 3. Nó là phiên bản Bootstrap ổn định nhất và nó vẫn được hỗ trợ để sửa các lỗi quan trọng và thay đổi trong tài liệu hướng dẫn. Tuy nhiên, nó sẽ không được bổ sung tính năng mới.
Để tạo container flexbox và chuyển thư mục con trực tiếp vào các mục flex, dùng class d-flex:
<div class="d-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="d-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>

Để tạo một flexbox container inline, dùng class d-inline-flex:
<div class="d-inline-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Inline Flex</h2>
<div class="d-inline-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>
![]()
Hướng ngang
Dùng .flex-row để hiện các mục flex theo chiều ngang (lần lượt). Đây là mặc định.
Mẹo: Dùng .flex-row-reverse để căn phải hướng theo chiều ngang:
<div class="d-flex flex-row bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<div class="d-flex flex-row-reverse bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Hướng ngang</h2>
<p>Dùng .flex-row để các mục flex hiện lần lượt cạnh nhau (mặc định):</p>
<div class="d-flex flex-row bg-secondary mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
<p>Dùng .flex-row-reverse chỉnh hướng sang bên phải:</p>
<div class="d-flex flex-row-reverse bg-secondary">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>
![]()
Hướng dọc
Dùng .flex-column để hiện các mục flex theo chiều dọc (ở phía trên của nhau) hoặc .flex-column-reverse để đảo ngược hướng dọc:
<div class="d-flex flex-column">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<div class="d-flex flex-column-reverse">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Hướng dọc</h2>
<p>Dùng .flex-column để hiện các mục theo chiều dọc:</p>
<div class="d-flex flex-column mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
<p>Dùng .flex-column-reverse để đảo ngược hướng:</p>
<div class="d-flex flex-column-reverse">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>
![]()
Căn chỉnh nội dung
Dùng class .justify-content-* để thay đổi căn lề của các mục. Class hợp lệ là start (mặc định), end, center, between hoặc around:
<div class="d-flex justify-content-start">...</div>
<div class="d-flex justify-content-end">...</div>
<div class="d-flex justify-content-center">...</div>
<div class="d-flex justify-content-between">...</div>
<div class="d-flex justify-content-around">...</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
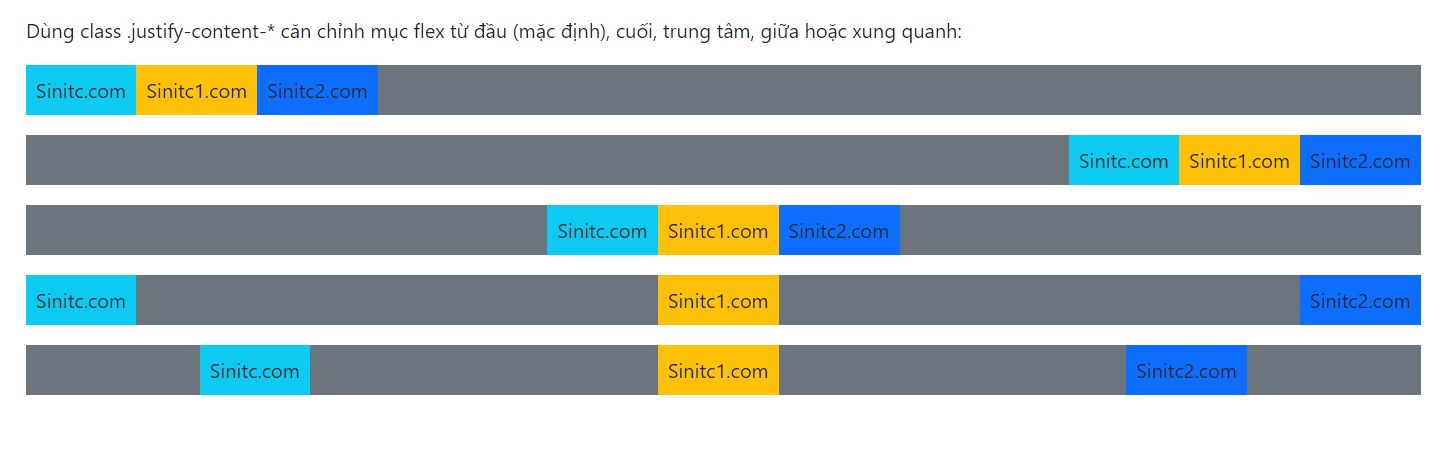
<p>Dùng class .justify-content-* căn chỉnh mục flex từ đầu (mặc định), cuối, trung tâm, giữa hoặc xung quanh:</p>
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
<div class="d-flex justify-content-around bg-secondary mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>
![]()
Chiều rộng bằng nhau
Dùng .flex-fill trên các mục flex để buộc chúng có cùng chiều rộng:
<div class="d-flex">
<div class="p-2 bg-info flex-fill">Flex item 1</div>
<div class="p-2 bg-warning flex-fill">Flex item 2</div>
<div class="p-2 bg-primary flex-fill">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
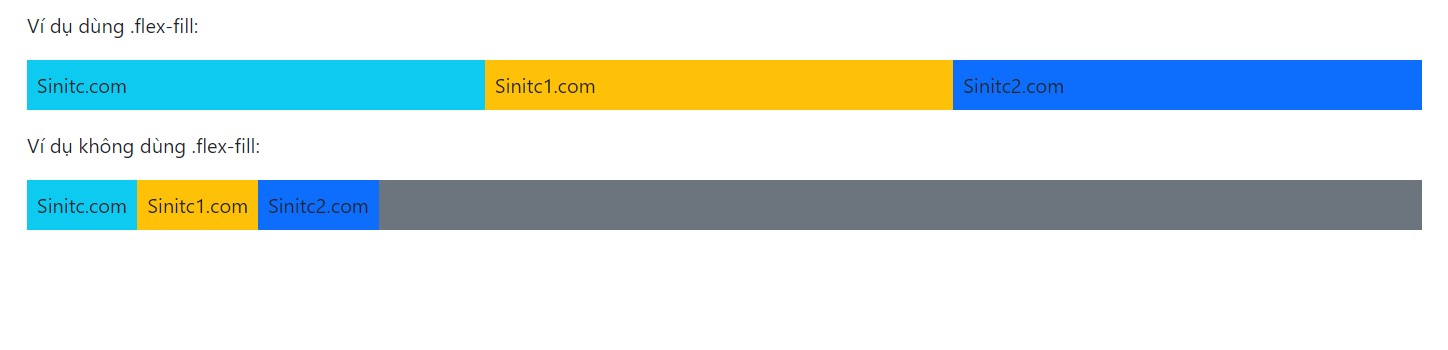
<p>Ví dụ dùng .flex-fill:</p>
<div class="d-flex mb-3">
<div class="p-2 flex-fill bg-info">Sinitc.com</div>
<div class="p-2 flex-fill bg-warning">Sinitc1.com</div>
<div class="p-2 flex-fill bg-primary">Sinitc2.com</div>
</div>
<p>Ví dụ không dùng .flex-fill:</p>
<div class="d-flex mb-3 bg-secondary">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>
![]()
Grow
Dùng .flex-grow-1 trên một mục flex để nó nằm ở phần còn lại của không gian. Ở ví dụ bên dưới, hai mục flex đầu tiên nằm ở phần không gian cần thiết dành cho chúng, mục cuối cùng chiếm phần không gian còn lại:
<div class="d-flex">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary flex-grow-1">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Grow</h2>
<p>Dùng .flex-grow-1:</p>
<div class="d-flex mb-3">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 flex-grow-1 bg-primary">Sinitc2.com</div>
</div>
<p>Không dùng .flex-grow-1:</p>
<div class="d-flex mb-3 bg-secondary">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>

Mẹo: Dùng .flex-shrink-1 trên một mục flex để làm nó co lại nếu cần.
Thứ tự
Thay đổi thứ tự hình ảnh của một mục flex cụ thể bằng class .order. Các class hợp lệ từ 0 tới 5, nơi số thấp nhất được ưu tiên cao nhất (order-1 hiện trước order-2…)
<div class="d-flex bg-secondary">
<div class="p-2 bg-info order-3">Flex item 1</div>
<div class="p-2 bg-warning order-2">Flex item 2</div>
<div class="p-2 bg-primary order-1">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="d-flex mb-3">
<div class="p-2 order-3 bg-info">Sinitc.com 1</div>
<div class="p-2 order-2 bg-warning">Sinitc.com 2</div>
<div class="p-2 order-1 bg-primary">Sinitc.com 3</div>
</div>
</div>
</body>
</html>
![]()
Tự động căn chỉnh lề
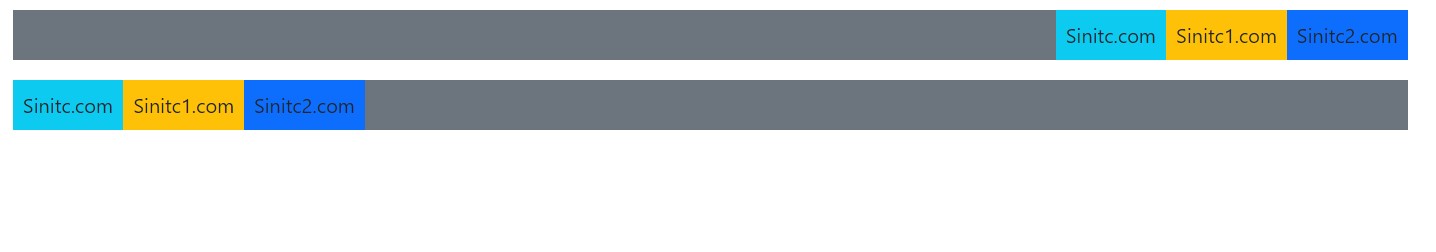
Dễ dàng thêm lề tự động vào các mục flex bằng .ms-auto (đẩy mục về bên phải) hoặc dùng .me-auto (đẩy mục về bên trái):
<div class="d-flex bg-secondary">
<div class="p-2 ms-auto bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<div class="d-flex bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 me-auto bg-primary">Flex item 3</div>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="d-flex mb-3 bg-secondary">
<div class="p-2 ms-auto bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 bg-primary">Sinitc2.com</div>
</div>
<div class="d-flex mb-3 bg-secondary">
<div class="p-2 bg-info">Sinitc.com</div>
<div class="p-2 bg-warning">Sinitc1.com</div>
<div class="p-2 me-auto bg-primary">Sinitc2.com</div>
</div>
</div>
</body>
</html>
![]()
Wrap
Kiểm các mục flex trong một container flex với .flex-nowrap (default), .flex-wrap hoặc .flex-wrap-reverse.
Click vào các nút bấm bên dưới để thấy sự khác biệt giữa 3 class, bằng cách thay đổi “wrap” của các mục flex trong box ví dụ.
<div class="d-flex flex-wrap">..</div>
<div class="d-flex flex-wrap-reverse">..</div>
<div class="d-flex flex-nowrap">..</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Wrap</h2>
<p>Kiểm soát cách sắp xếp mục trong một flex container bằng .flex-nowrap (mặc định), .flex-wrap hoặc .flex-wrap-reverse.</p>
<p><code>.flex-wrap:</code></p>
<div class="d-flex flex-wrap bg-light">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
</div>
<br>
<p><code>.flex-wrap-reverse:</code></p>
<div class="d-flex flex-wrap-reverse bg-light">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
</div>
<br>
<p><code>.flex-nowrap:</code></p>
<div class="d-flex flex-nowrap bg-light">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
<div class="p-2 border">Sinitc.com 26</div>
<div class="p-2 border">Sinitc.com 27</div>
<div class="p-2 border">Sinitc.com 28</div>
<div class="p-2 border">Sinitc.com 29</div>
<div class="p-2 border">Sinitc.com 30</div>
<div class="p-2 border">Sinitc.com 31</div>
<div class="p-2 border">Sinitc.com 32</div>
<div class="p-2 border">Sinitc.com 33</div>
<div class="p-2 border">Sinitc.com 34</div>
<div class="p-2 border">Sinitc.com 35</div>
</div>
<br>
</div>
</body>
</html>


![]()
Chỉnh lề nội dung
Kiểm soát căn chỉnh theo chiều dọc của các mục flex gathered với .align-content-*. Những class hợp lệ là .align-content-start (default), .align-content-end, .align-content-center, .align-content-between, .align-content-around và .align-content-stretch.
Lưu ý: Những class này không có hiệu ứng trên những hàng mục flex đơn lẻ.
Click vào các nút bấm bên dưới để thấy sự khác biệt giữa 5 class, bằng cách thay đổi căn chỉnh lề theo chiều dọc của các mục flex trong box code mẫu:
<div class="d-flex flex-wrap align-content-start">..</div>
<div class="d-flex flex-wrap align-content-end">..</div>
<div class="d-flex flex-wrap align-content-center">..</div>
<div class="d-flex flex-wrap align-content-around">..</div>
<div class="d-flex flex-wrap align-content-stretch">..</div>

Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p>.align-content-start (default):</p>
<div class="d-flex flex-wrap align-content-start bg-light" style="height:300px">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
</div>
<br>
<p>.align-content-end:</p>
<div class="d-flex flex-wrap align-content-end bg-light" style="height:300px">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
</div>
<br>
<p>.align-content-center:</p>
<div class="d-flex flex-wrap align-content-center bg-light" style="height:300px">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
</div>
<br>
<p>.align-content-around:</p>
<div class="d-flex flex-wrap align-content-around bg-light" style="height:300px">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
</div>
<br>
<p>.align-content-stretch:</p>
<div class="d-flex flex-wrap align-content-stretch bg-light" style="height:300px">
<div class="p-2 border">Sinitc.com 1</div>
<div class="p-2 border">Sinitc.com 2</div>
<div class="p-2 border">Sinitc.com 3</div>
<div class="p-2 border">Sinitc.com 4</div>
<div class="p-2 border">Sinitc.com 5</div>
<div class="p-2 border">Sinitc.com 6</div>
<div class="p-2 border">Sinitc.com 7</div>
<div class="p-2 border">Sinitc.com 8</div>
<div class="p-2 border">Sinitc.com 9</div>
<div class="p-2 border">Sinitc.com 10</div>
<div class="p-2 border">Sinitc.com 11</div>
<div class="p-2 border">Sinitc.com 12</div>
<div class="p-2 border">Sinitc.com 13 </div>
<div class="p-2 border">Sinitc.com 14</div>
<div class="p-2 border">Sinitc.com 15</div>
<div class="p-2 border">Sinitc.com 16</div>
<div class="p-2 border">Sinitc.com 17</div>
<div class="p-2 border">Sinitc.com 18</div>
<div class="p-2 border">Sinitc.com 19</div>
<div class="p-2 border">Sinitc.com 20</div>
<div class="p-2 border">Sinitc.com 21</div>
<div class="p-2 border">Sinitc.com 22</div>
<div class="p-2 border">Sinitc.com 23</div>
<div class="p-2 border">Sinitc.com 24</div>
<div class="p-2 border">Sinitc.com 25</div>
</div>
<br>
</div>
</body>
</html>
Căn chỉnh mục
Kiểm soát căn chỉnh mục theo chiều dọc của các hàng mục flex đơn lẻ với class .align-items-*. Class hợp lệ là .align-items-start, .align-items-end, .align-items-center, .align-items-baseline, và .align-items-stretch (mặc định). Code mẫu:
<div class="d-flex align-items-start">..</div>
<div class="d-flex align-items-end">..</div>
<div class="d-flex align-items-center">..</div>
<div class="d-flex align-items-baseline">..</div>
<div class="d-flex align-items-stretch">..</div>

Align Self
Kiểm soát căn chỉnh dọc của một mục linh hoạt được chỉ định với các lớp .align-self-*. Các lớp hợp lệ là .align-self-start, .align-self-end, .align-self-center, .align-self-baseline và .align-self-stretch (mặc định). Code mẫu:
<div class="d-flex bg-light" style="height:150px">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border align-self-start">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>

Class Flex đáp ứng
Tất cả class flex đều có class đáp ứng bổ sung. Điều đó khiến nó dễ dàng thiết lập một class flex cụ thể trên kích thước màn hình nhất định.
Biểu tượng * có thể được thay thế bằng sm, md, lg, xl hoặc xxl, lần lượt tương ứng với màn hình nhỏ, trung bình, lớn, cực lớn, siêu lớn.
| Class | Mô tả |
|---|---|
| Flex Container | |
.d-*-flex |
Tạo flexbox container cho các màn hình khác nhau |
.d-*-inline-flex |
Tạo inline flexbox container cho các màn hình khác nhau |
| Direction | |
.flex-*-row |
Hiện các mục flex theo chiều ngang |
.flex-*-row-reverse |
Hiện các mục flex theo chiều ngang và căn phải |
.flex-*-column |
Hiện các mục flex theo chiều dọc |
.flex-*-column-reverse |
Hiện các mục flex theo chiều dọc và đảo ngược vị trí |
| Justified Content | |
.justify-content-*-start |
Hiện các mục flex ngay từ đầu (căn trái) |
.justify-content-*-end |
Hiện các mục flex ở cuối (căn phải) |
.justify-content-*-center |
Hiện các mục flex container ở trung tâm của màn hình |
.justify-content-*-between |
Hiện các mục flex nằm ở giữa trên các màn hình khác nhau |
.justify-content-*-around |
Hiện các mục flex xung quanh màn hình. |
| Fill / Equal Width | |
.flex-*-fill |
Chỉnh cùng chiều rộng cho các mục flex |
| Grow | |
.flex-*-grow-0 |
Các mục flex không mở rộng trên các màn hình khác nhau |
.flex-*-grow-1 |
Mở rộng các mục flex |
| Shrink | |
.flex-*-shrink-0 |
Không thu hẹp các mục flex trên màn hình |
.flex-*-shrink-1 |
Thu hẹp các mục flex trên màn hình |
| Order | |
.order-*-0-12 |
Thay đổi thứ tự từ 0 tới 5 |
| Wrap | |
.flex-*-nowrap |
Không "wrap" các mục |
.flex-*-wrap |
Đóng gói các mục |
.flex-*-wrap-reverse |
Đảo ngược đóng gói các mục trên màn hình |
| Align Content | |
.align-content-*-start |
Căn chỉnh các mục đã thu thập từ đầu trên các màn hình khác nhau |
.align-content-*-end |
Căn chỉnh các mục đã thu thập ở cuối trên các màn hình khác nhau |
.align-content-*-center |
Căn chỉnh các mục đã thu thập ở trung tâm trên các màn hình khác nhau |
.align-content-*-around |
Căn chỉnh các mục được thu thập "xung quanh" trên các màn hình khác nhau |
.align-content-*-stretch |
Kéo dài các mục đã thu thập trên các màn hình khác nhau |
| Align Items | |
.align-items-*-start |
Căn chỉnh các hàng đơn lẻ từ đầu trên các màn hình khác nhau |
.align-items-*-end |
Căn chỉnh các hàng đơn ở cuối trên các màn hình khác nhau |
.align-items-*-center |
Căn chỉnh các hàng đơn lẻ ở trung tâm trên các màn hình khác nhau |
.align-items-*-baseline |
Căn chỉnh các hàng đơn lẻ ở đường cơ sở trên các màn hình khác nhau |
.align-items-*-stretch |
Kéo dài các hàng đơn lẻ trên các màn hình khác nhau |
| Align Self | |
.align-self-*-start |
Căn chỉnh một mục flex ngay từ đầu trên các màn hình khác nhau |
.align-self-*-end |
Căn chỉnh một mục flex ở cuối trên các màn hình khác nhau |
.align-self-*-center |
Căn chỉnh một mục flex ở trung tâm trên các màn hình khác nhau |
.align-self-*-baseline |
Căn chỉnh một mục flex ở baseline trên các màn hình khác nhau |
.align-self-*-stretch |
Kéo dài một mục flex trên các màn hình khác nhau |
Trên đây là tất cả những điều bạn cần biết về flex trong Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
Bài 31: Tạo Form trong Bootstrap 5Chủ đề Tương tự
- Tags:
Không có đánh giá nào.
Viết một đánh giá.
Để bình luận vui lòng Đăng nhập tài khoản ! hoặcĐăng ký mới!




















 Ô tô, Xe máy
Ô tô, Xe máy Video
Video














