Checkbox và radio button trong bootstrap 5
Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5.
Checkbox
Checkbox thường được dùng nếu bạn muốn người sử dụng chọn số bất kỳ trong các lựa chọn từ một danh sách có sẵn.
Code mẫu:
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check1" name="option1" value="something" checked>
<label class="form-check-label">Option 1</label>
</div>
Giải thích chi tiết:
Để tạo kiểu checkbox, sử dụng phần tử “wrapper” với để đảm bảo căn lề thích hợp cho các nhãn và checkbox.
Sau đó, thêm class .form-check-label vào phần tử label, và .form-check-input để định dạng checkbox phù hợp bên trong container .form-check.
Dùng thuộc tính checked nếu muốn checkbox đó được tích theo mặc định.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
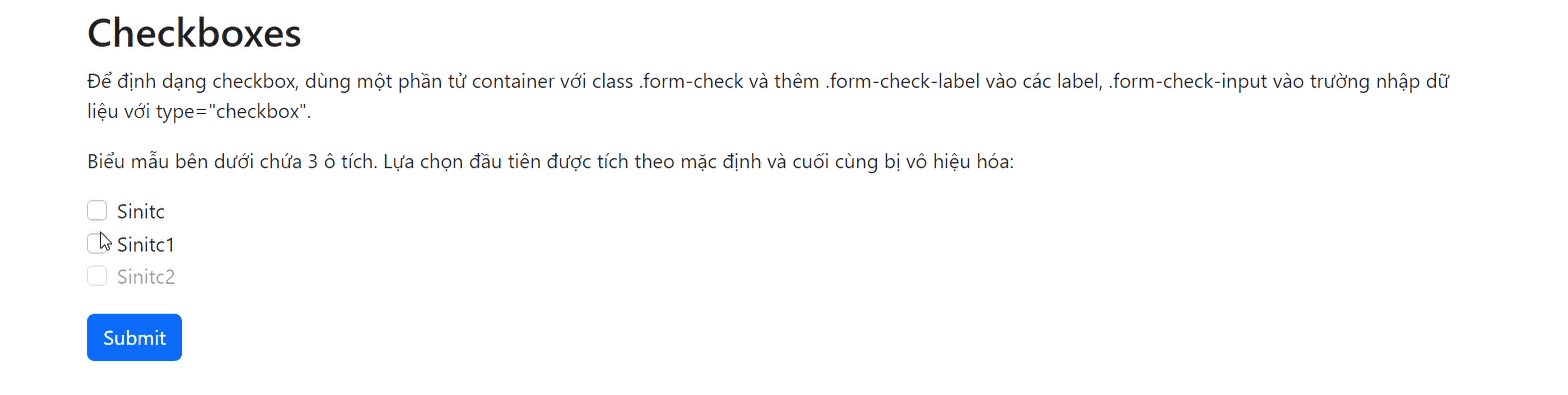
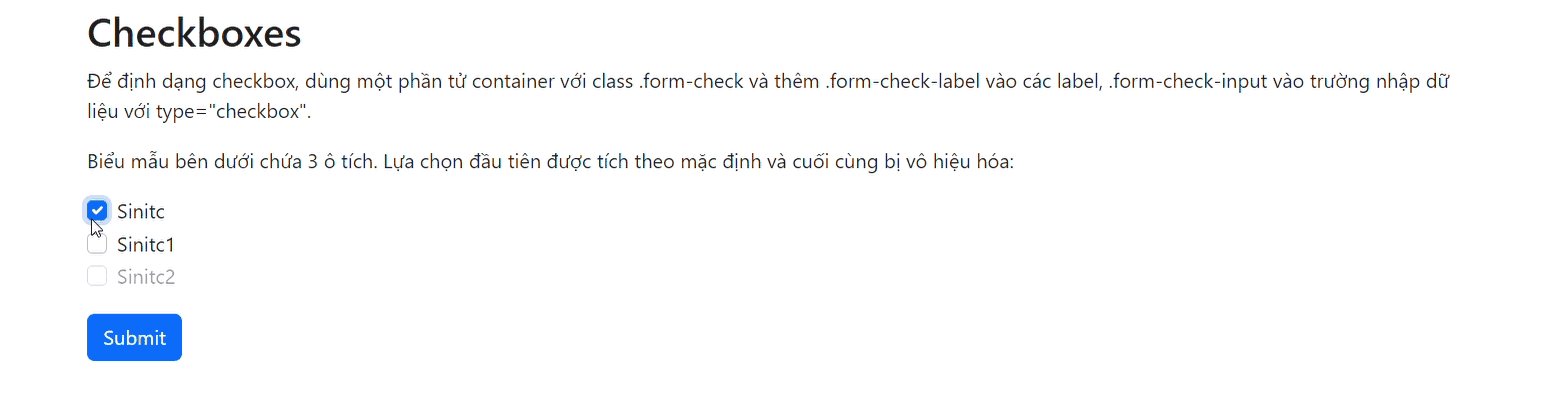
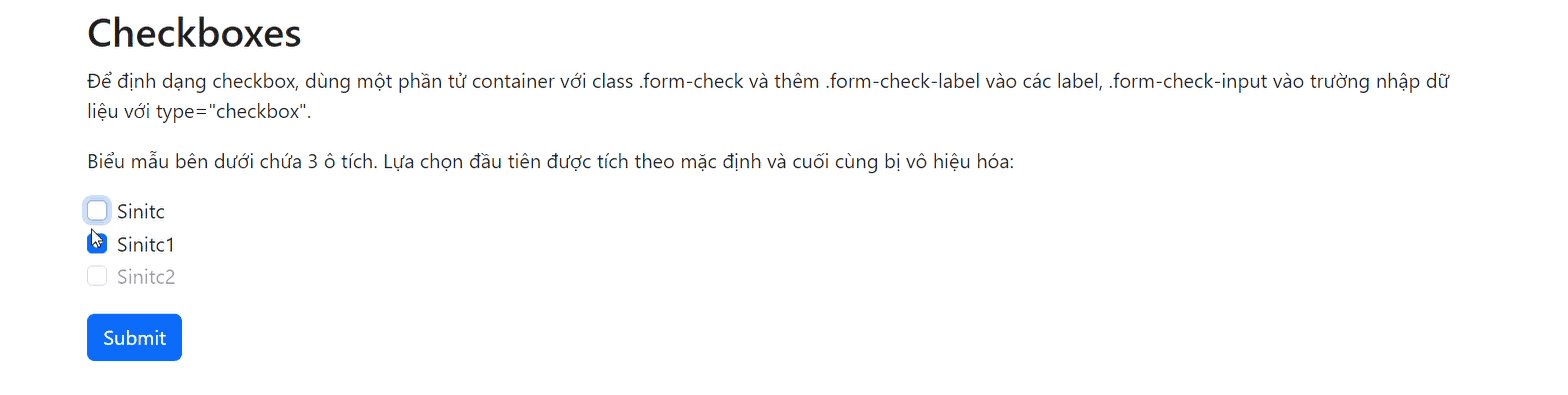
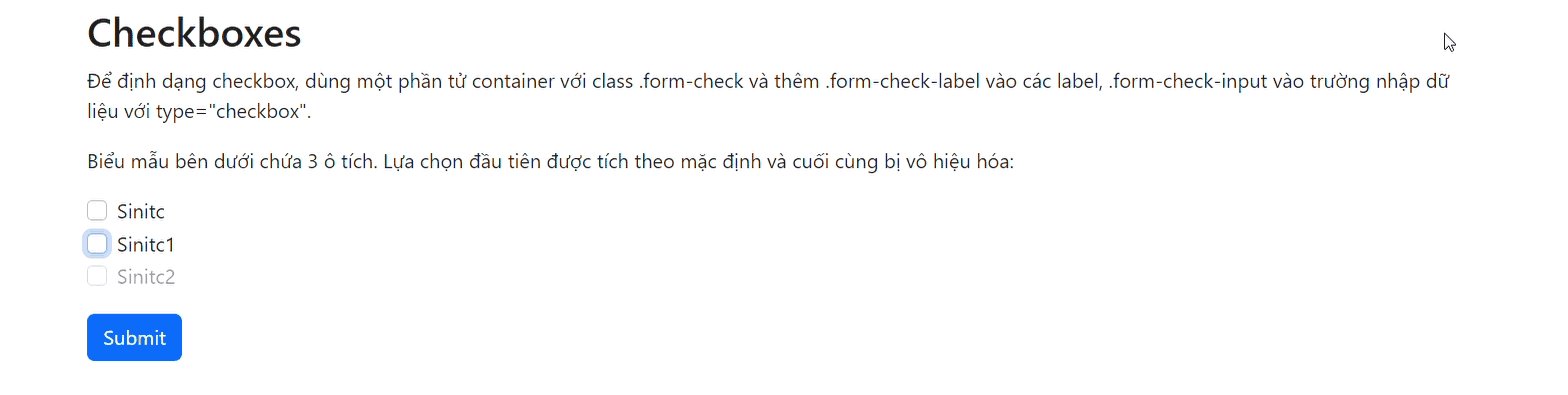
<h2>Checkboxes</h2>
<p>Để định dạng checkbox, dùng một phần tử container với class .form-check và thêm .form-check-label vào các label, .form-check-input vào trường nhập dữ liệu với type="checkbox".</p>
<p>Biểu mẫu bên dưới chứa 3 ô tích. Lựa chọn đầu tiên được tích theo mặc định và cuối cùng bị vô hiệu hóa:</p>
<form action="/action_page.php">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="check1" name="option1" value="something" checked>
<label class="form-check-label" for="check1">Sinitc</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="check2" name="option2" value="something">
<label class="form-check-label" for="check2">Sinitc1</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" disabled>
<label class="form-check-label">Sinitc2</label>
</div>
<button type="submit" class="btn btn-primary mt-3">Submit</button>
</form>
</div>
</body>
</html>
![]()
Các button radio
Các button Radio được dùng khi bạn muốn hạn chế số người dùng chỉ có một lựa chọn trong danh sách. Code mẫu:
<div class="form-check">
<input type="radio" class="form-check-input" id="radio1" name="optradio" value="option1" checked>Option 1
<label class="form-check-label" for="radio1"></label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" id="radio2" name="optradio" value="option2">Option 2
<label class="form-check-label" for="radio2"></label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" disabled>Option 3
<label class="form-check-label"></label>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
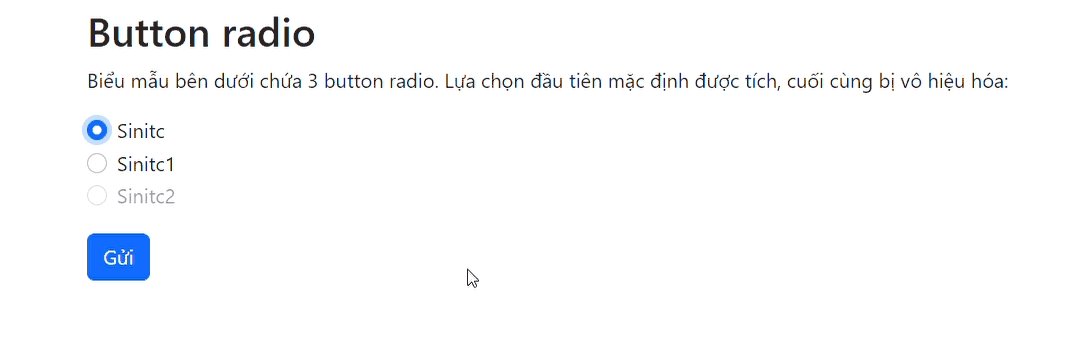
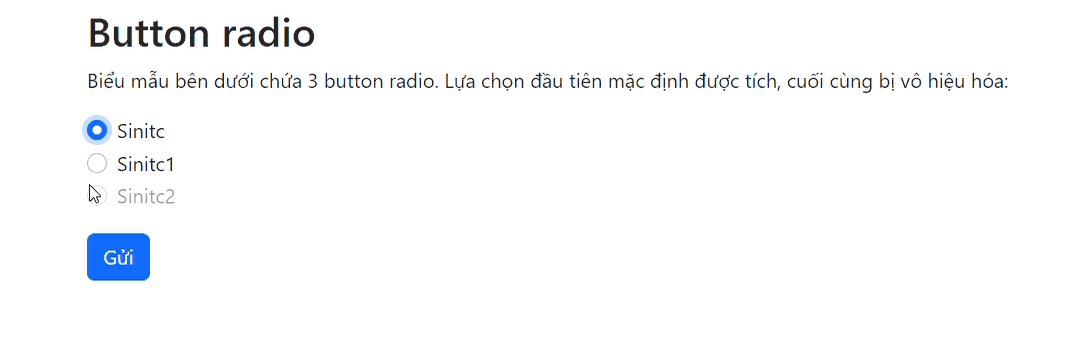
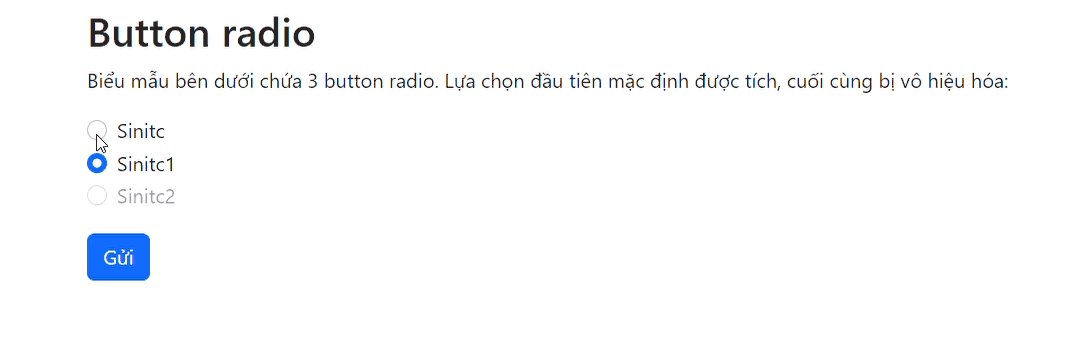
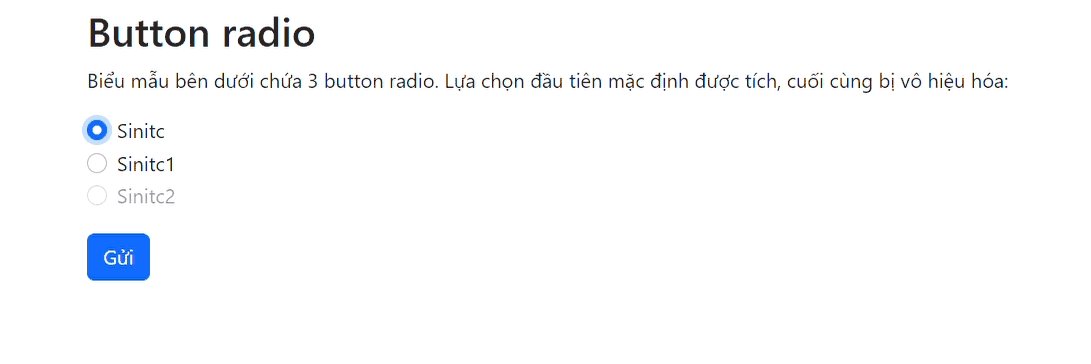
<h2>Button radio</h2>
<p>Biểu mẫu bên dưới chứa 3 button radio. Lựa chọn đầu tiên mặc định được tích, cuối cùng bị vô hiệu hóa:</p>
<form action="/action_page.php">
<div class="form-check">
<input type="radio" class="form-check-input" id="radio1" name="optradio" value="option1" checked>
<label class="form-check-label" for="radio1">Sinitc</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" id="radio2" name="optradio" value="option2">
<label class="form-check-label" for="radio2">Sinitc1</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" disabled>
<label class="form-check-label">Sinitc2</label>
</div>
<button type="submit" class="btn btn-primary mt-3">Gửi</button>
</form>
</div>
</body>
</html>
![]()
Nút chuyển lựa chọn
Nếu muốn định dạng checkbox dạng nút chuyển giống như công tắc, dùng class .form-switch cùng với container .form-check.

Code cơ bản:
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="mySwitch" name="darkmode" value="yes" checked>
<label class="form-check-label" for="mySwitch">Dark Mode</label>
</div>
Trên đây là cách tạo checkbox và radio button cho web, ứng dụng. Hi vọng bài học Bootstrap 5 này hữu ích với các bạn.
Bài 34: Range trong Bootstrap 5Chủ đề Tương tự
- Tags:
Không có đánh giá nào.
Viết một đánh giá.
Để bình luận vui lòng Đăng nhập tài khoản ! hoặcĐăng ký mới!














 Ô tô, Xe máy
Ô tô, Xe máy Video
Video














