Input group trong bootstrap 5
Nhóm input hay Input Group trong Bootstrap 5 mang tới cho bạn cách mở rộng một Input Control. Dưới đây là cách dùng Input Group trong Bootstrap 5.
Input Group
Class .input-group là một container nâng cao input bằng cách thêm icon, văn bản hoặc một nút bấm ở phía trước hay phía sau trường nhập dưới dạng “help text” - văn bản trợ giúp.
Để định dạng kiểu text trợ giúp, dùng class .input-group-text:
Code mẫu:
<form>
<div class="input-group">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Your Email">
<span class="input-group-text">@example.com</span>
</div>
</form>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Input Group cho Sinitc.com</h2>
<form action="/action_page.php">
<div class="input-group mb-3">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="Tên người dùng" name="usrname">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Địa chỉ email của bạn" name="email">
<span class="input-group-text">@example.com</span>
</div>
<button type="submit" class="btn btn-primary">Đăng ký</button>
</form>
</div>
</body>
</html>
![]()
Kích thước Input Group
Dùng class .input-group-sm cho các nhóm input nhỏ và .input-group-lg cho các nhóm input lớn. Code mẫu:
<div class="input-group mb-3 input-group-sm">
<span class="input-group-text">Small</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">Default</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3 input-group-lg">
<span class="input-group-text">Large</span>
<input type="text" class="form-control">
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Kích thước nhóm Input</h2>
<div class="input-group input-group-sm mb-3">
<span class="input-group-text">Nhỏ</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">Mặc định</span>
<input type="text" class="form-control">
</div>
<div class="input-group input-group-lg mb-3">
<span class="input-group-text">Lớn</span>
<input type="text" class="form-control">
</div>
</div>
</body>
</html>
![]()
Nhiều Input và Helper
Thêm nhiều input và addon như code mẫu:
<!-- Multiple inputs -->
<div class="input-group mb-3">
<span class="input-group-text">Person</span>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div>
<!-- Multiple addons / help text -->
<div class="input-group mb-3">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
<input type="text" class="form-control">
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p>Thêm nhiều input hoặc addon:</p>
<!-- Multiple inputs -->
<div class="input-group mb-3">
<span class="input-group-text">Họ tên</span>
<input type="text" class="form-control" placeholder="Tên">
<input type="text" class="form-control" placeholder="Họ">
</div>
<!-- Multiple addons / help text -->
<div class="input-group mb-3">
<span class="input-group-text">Sinitc 1</span>
<span class="input-group-text">Sinitc 2</span>
<span class="input-group-text">Sinitc 3</span>
<input type="text" class="form-control">
</div>
</div>
</body>
</html>
</body>
</html>
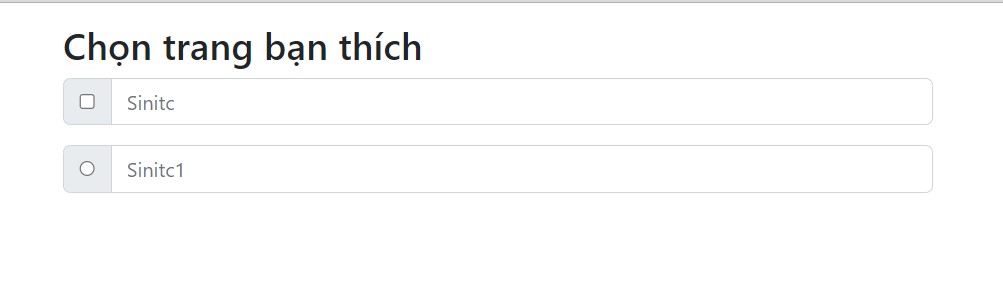
![]()
Input Group với checkbox và radio
Bạn cũng có thể dùng các ô tích hoặc radio button thay cho text. Code mẫu:
<div class="input-group mb-3">
<div class="input-group-text">
<input type="checkbox">
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<div class="input-group-text">
<input type="radio">
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2> Chọn trang bạn thích </h2>
<!-- Multiple inputs -->
<div class="input-group mb-3">
<div class="input-group-text">
<input type="checkbox">
</div>
<input type="text" class="form-control" placeholder="Sinitc">
</div>
<div class="input-group mb-3">
<div class="input-group-text">
<input type="radio">
</div>
<input type="text" class="form-control" placeholder="Sinitc1">
</div>
</div>
</body>
</html>
![]()
Các nút Input Group
Code mẫu:
<div class="input-group mb-3">
<button class="btn btn-outline-primary" type="button">Basic Button</button>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<button class="btn btn-success" type="submit">Go</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Nút bấm nhóm input</h3>
<div class="input-group mb-3 mt-3">
<button class="btn btn-outline-primary" type="button">Nút bấm cơ bản</button>
<input type="text" class="form-control" placeholder="Truy cập Sinitc.com">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Tìm kiếm">
<button class="btn btn-success" type="submit">Go</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Xem...">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</div>
</body>
</html>
![]()
Input Group với nút bấm thả xuống
Thêm một nút bấm thả xuống trong nhóm input. Lưu ý rằng bạn không cần “wrapper” .dropdown như bình thường.
Code mẫu:
<div class="input-group mt-3 mb-3">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
<input type="text" class="form-control" placeholder="Username">
</div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="input-group mt-3 mb-3">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link Sinitc 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
<input type="text" class="form-control" placeholder="Sinitc.com">
</div>
</div>
</body>
</html>

Trên đây là những điều bạn cần biết về cách tạo Input Group trong Bootstrap 5. Hi vọng bài học Bootstrap kèm ví dụ này hữu ích với các bạn.
Chủ đề Tương tự
- Tags:
Không có đánh giá nào.
Viết một đánh giá.
Để bình luận vui lòng Đăng nhập tài khoản ! hoặcĐăng ký mới!

















 Ô tô, Xe máy
Ô tô, Xe máy Video
Video














